過集中でへろへろなハピペンです。はてなブログのhtmlやcssを特定するのに疲れました。
検索が下手なのと、ネットの回線が遅いのがよくないのかもしれません……。
広告が出まくったり、立てになったり、サイドバーが画面から切れてしまったり、意味不明な余白があったり、記事のタイトルが大きすぎたり、気になるところを直して見ました。
(だからといって、ハピペンのサイトが見やすいか? とか、アクセス変わらねーじゃん? とかは、また別の話……。)
注:cssの変更については、自己責任でお願いいたします。
「evergreen」を「2カラム表示」にする
これは、他の方のブログを参考にすることで一撃です。
こちらのブログさんに書かれているやり方がMAXわかりやすいです。
CSS| 公式テーマ「EverGreen」を2カラムにする / はてなブログ - LOGzeudon
そして、大きさを変えたいときに、どの辺りをいじればいいのかを書いて見ました。
「メインの記事」と「サイドバー」のcss
これが結構厄介でした。
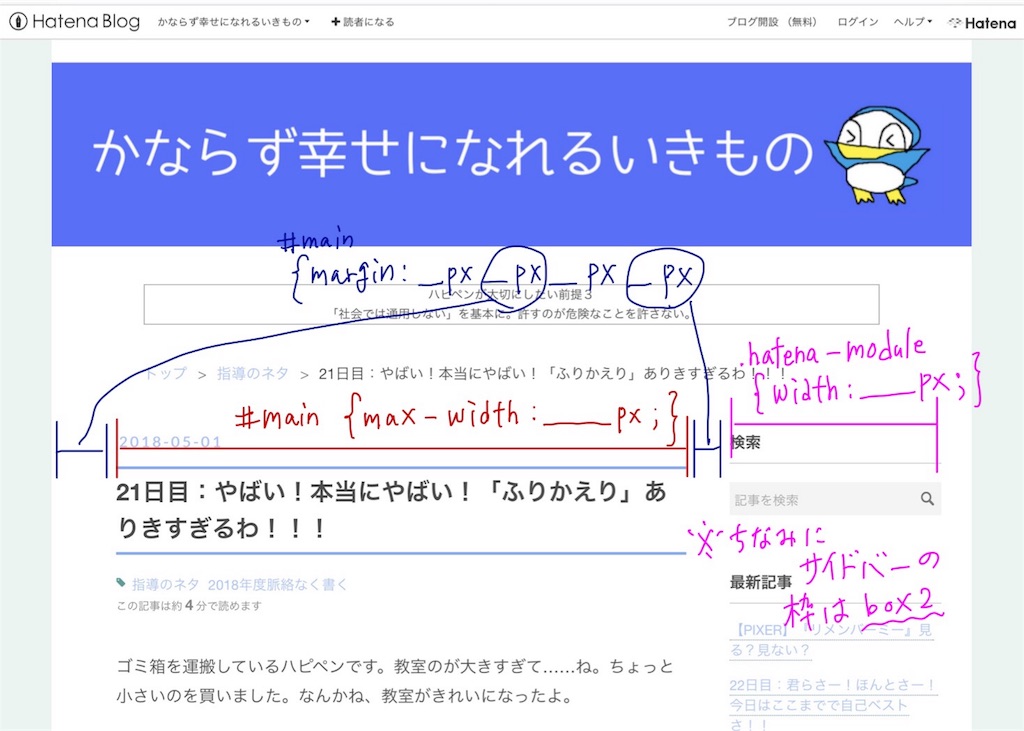
「メインの記事部分」は
#main{max-width: 〜px;}
のところです。
「〜」の数字を変えると、幅が変わります。
ちなみにpxは「ピクセル」という単位です(いらんか)。
「メインの記事部分の周りの余白」は
#main{margin:〜px 〜px 〜px 〜px;}
のところです。
「〜」の数字を変えると、メインの記事部分の周りの余白の幅が変わります。
それぞれ、「上px、左px、下px、右側px」になっています。
(〜pxの後の「半角スペース」を忘れずに)

次が一番厄介でした( ̄◇ ̄;)
サイドバーの部分です。
サイドバーの部分は
.hatena-module{width:〜px;}
のところでした。
サイドバーの枠組みは「box2」ではあるのですが、それは、サイドバー全体の枠組みであって、サイドバーにある要素の一つの幅は「.hatena-module」で値を変えられるということみたいです。
記事のタイトルの罫線や大きさや余白
「記事を開いてからのタイトル」と「トップページなどの記事一覧のタイトル」でいじる場所が違いました。これも厄介でした。
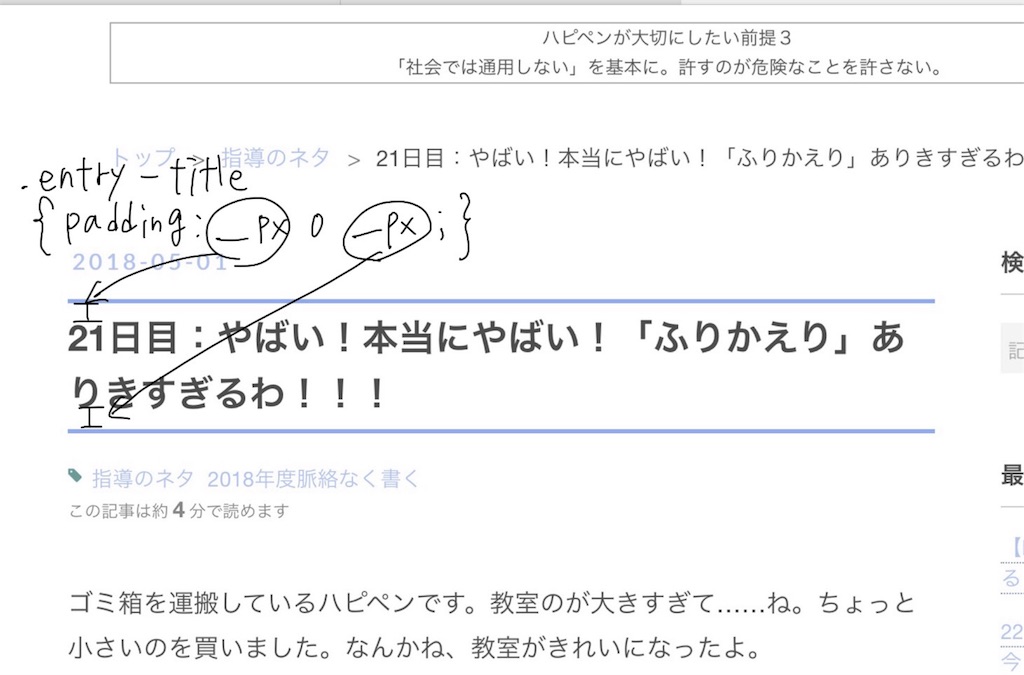
「記事を開いてからのタイトル」は
.entry-title
です。
上下などの余白は
.entry-title{padding:〜px 0 〜px;}
の「〜」の値を変えます。

「トップページなどの記事一覧のタイトル」は
.page-archive #main h1
です。
上下などの余白は
.page-archive #main h1{padding:〜px 0 〜px;}
の「〜」の値を変えます。

広告について
広告については、こちらのブログで一撃でした!
めちゃ有難いサイトです。感謝しております。
Google Adsense Maker for はてなブログ | まるとANAの旅事情
他のブロガーの方たちのおかげで、自分のブログをより気に入って愛着のあるものにさせていただくことができております。
本当にありがとうございます(●´ー`●)
今日は、これに時間をかけてしまったハピペンなのでした。
注:cssの変更については、自己責任でお願いいたします。